A place to put the stuff I wrote
-

2023 – My year in game design
The draft of last year’s “a year in design” stayed as a draft. I guess it says something about how 2022 had been a year of uncertainty and some struggles for me. In comparison, 2023 has been much, much better. For one, the project I have been professionally working on for the past few years…
-

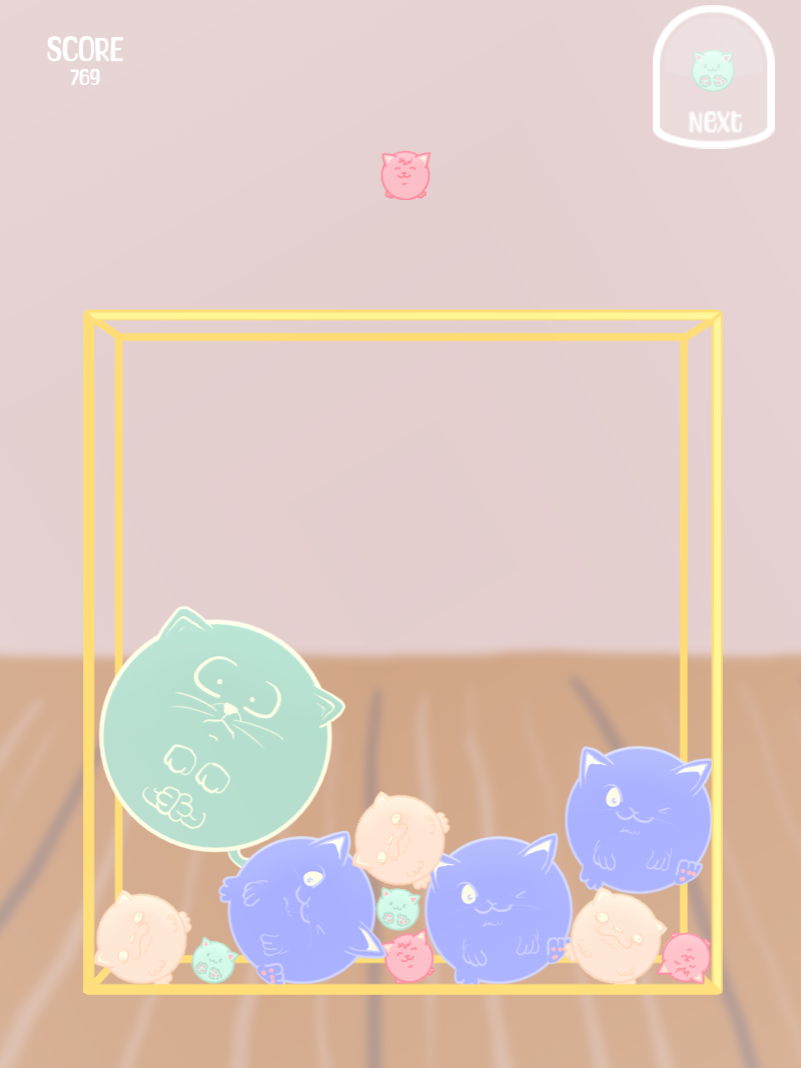
And another one: Spherecats
After I made a game with Godot in two weeks, I tried to make another one in even less time. I have been low-key obsessed with the Japanese viral hit Suika, also known as Watermelon game, a little puzzle game that got very popular in Japan and several sites talked about. The game released today…
-

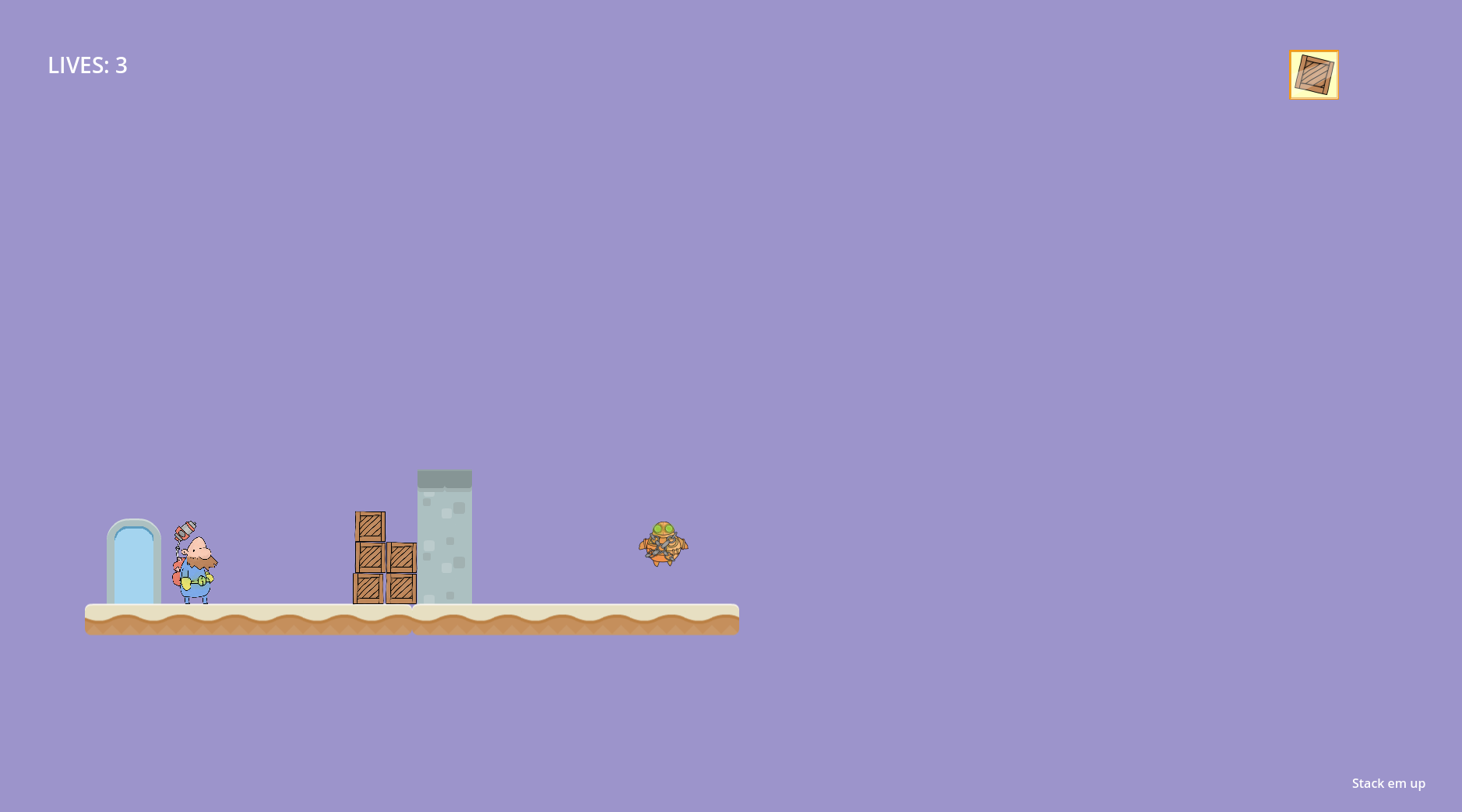
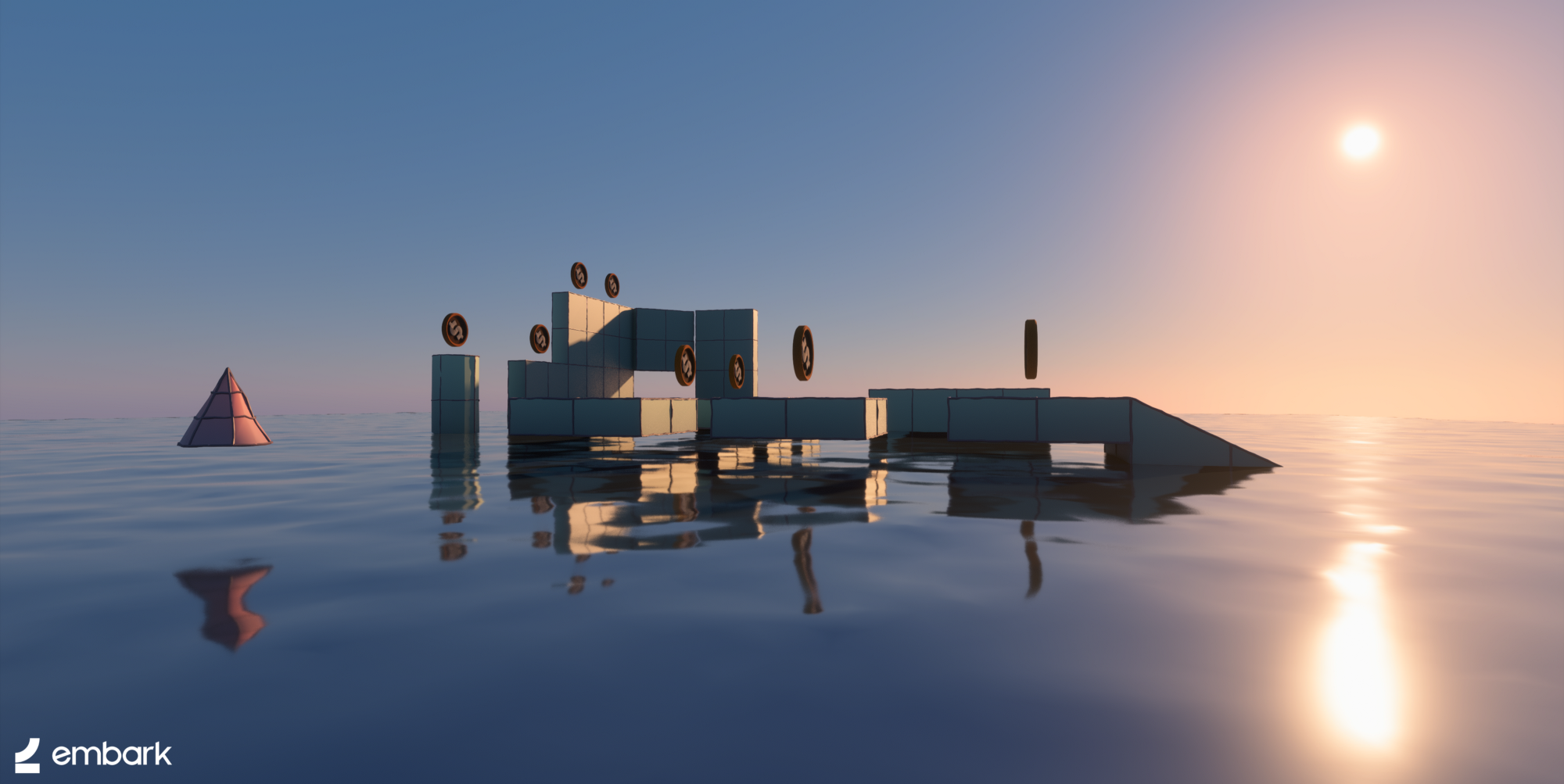
From Unity to Godot in two weeks
I have been a Unity user from 2012 and, in a way, Unity was the first software that made me feel like I could make a game. I am extremely grateful for all I learned by using Unity but, to put it in the most diplomatic way, recently I felt like the engine and the…
-

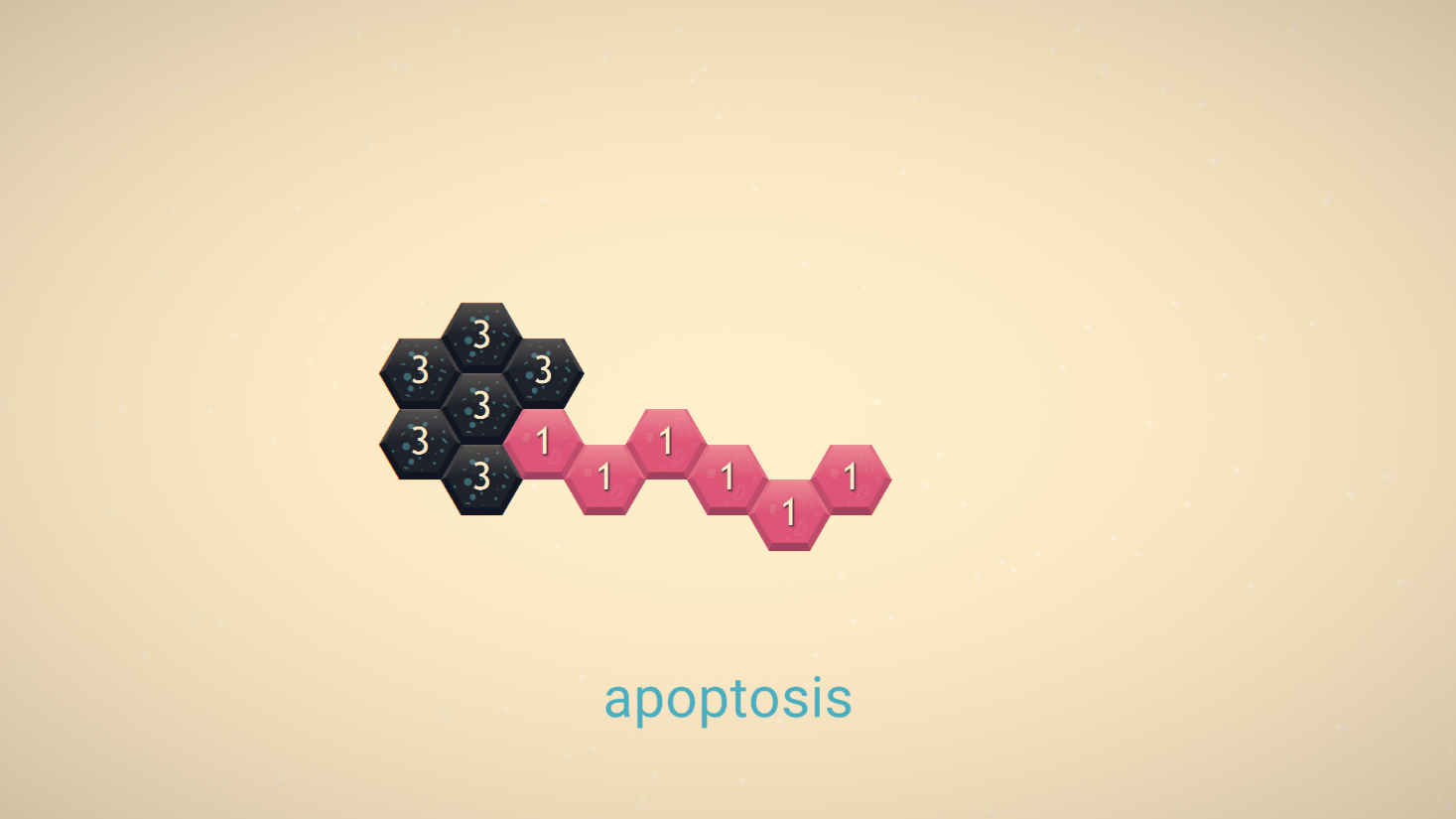
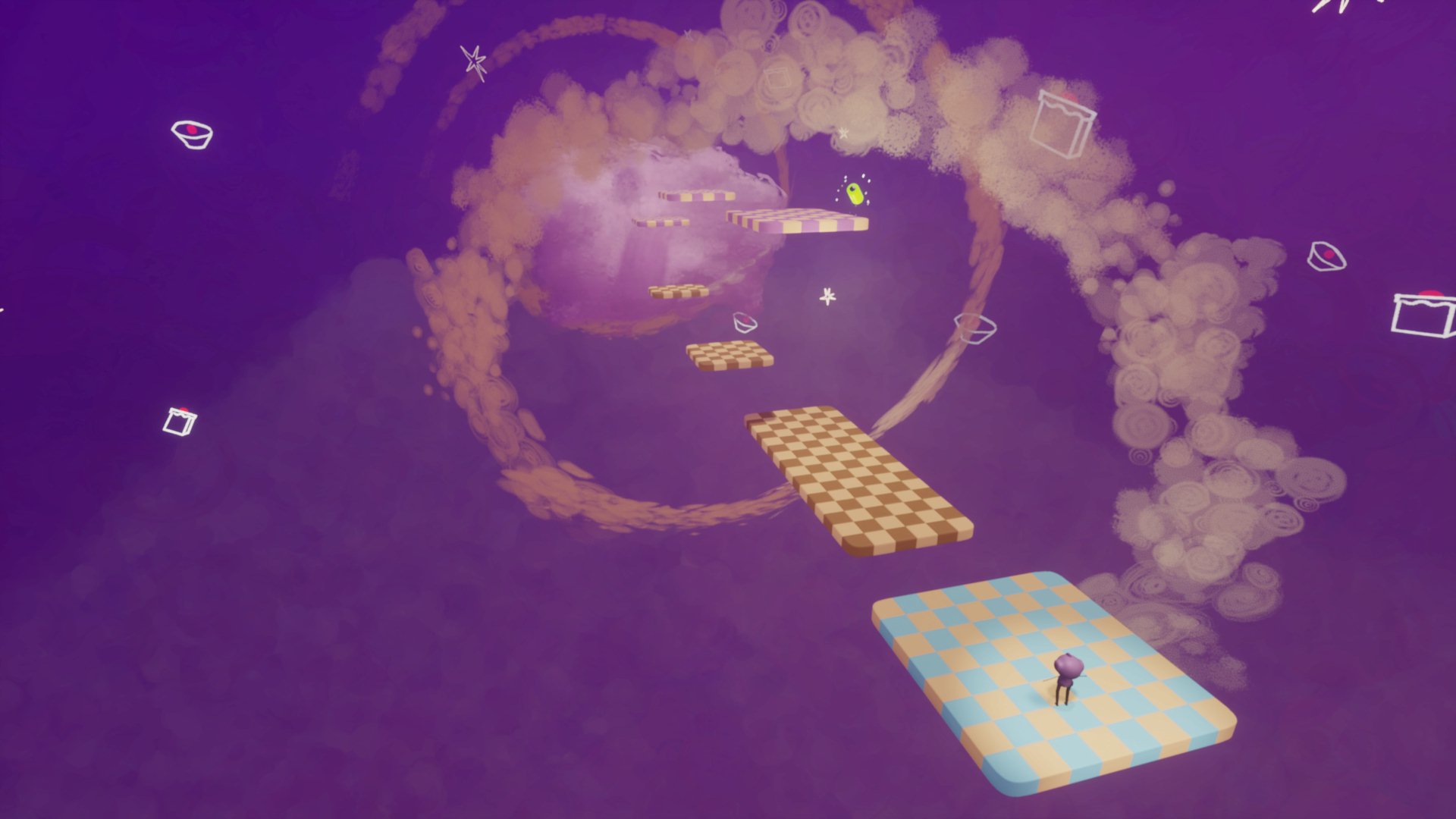
Apoptosis – a minimalist puzzle game about death
tldr: I made a new (small) game. It’s a puzzle game, it’s free and it’s playable in-browser. It’s called APOPTOSIS. Go play it on itch. I’ve had the idea of making some sort of game out of the concept of programmed cell death for a long time. At the risk of sounding sentimental, the germ…
-

2021 – My year in game design
Oof. Do you remember the end of 2020, when it looked like there was a light at the end of the tunnel. Who would have said it was an incoming train? Anyway, video games. Another year, another recap of my year in game design. What caught my attention? What will I associate with this year?…
-

2020 – My year in game design
Sometimes the old itch to write comes back and the end of the year is always a good time to make lists and retrospectives. So, I decided to write one on what happened in the world of game design during 2020. There is pretty much nothing here on what I do during my day job…
-

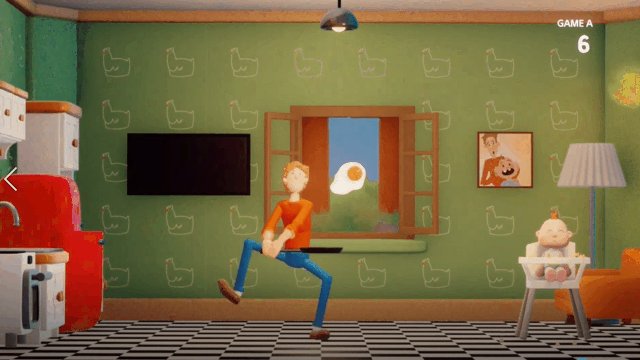
Making Pancakes? Pancakes!
It began when I started collecting old Nintendo Game & Watch. I got my hands on one of these old LCD handhelds from the early 80s and I feel in love. Of course in part it is nostalgia, but there’s also something so charming and compelling about these tiny games based on modified pocket calculators.…
-

Media Molecule played a game I made in Dreams
As a huge fan of Media Molecule, it was a delight when, on their weekly highlight stream, I saw them playing the game I made in Dreams. Even better, they said nice things about it! The game is called Mini Astro in Timeland and is a platform-adventure I made with input from my kids. I…
-
New site
Hi, I lost my site and I’m working on fixing it. Come back – hopefully – soon to see the new site. In the meantime, if you need to contact me write me to the address made by my name plus @cinquemani.it See you soon, Ferruccio EDIT: I made it! The site is back, still…
-
Unreal Tournament CTF Map – The Cake
Overview: The Cake is a medium sized action-oriented Unreal Tournament Capture The Flag map designed for 8 or 6 players. Goal: The map is designed for dramatic changes of pace and basic but balanced strategic planning. Ideally the setting of the map should be a space station or similar sci-fi ambient. The gimmick: the cake…